원문 바로가기
How to develop an eye for Design
본 포스팅은 해외 디자인 아티클을 번역하며, 추가 정보와 링크를 덧붙인 글입니다.

디자인을 막 시작했을 때, 나는 형편없었다.
*드리블에 있는 트렌디한 자료를 베껴낼 뿐이었고, 그 디자인 요소들이 어떻게 함께 조화되는지 몰랐다. 그때 내 디자인에 들어간 강한 그림자와 불필요한 장식들을 본다면, 아마 당신은 경악할 것이다.
*드리블(Dribble): 디자인 레퍼런스 사이트
내가 산업디자인 영재는 아니지만, 디자인에 필요한 기술을 어떻게 빠르게 얻을 수 있는가에 관한 방법을 알아냈다. 그 방법을 여러분과 공유하고자 한다. 당신이 디자이너이건 아니건, 다음 예시는 당신의 디자인에 대한 센스와 안목을 갈고 닦는 데 도움이 될 것이다.
어플을 그냥 쓰지 마라. 연구하라.
스스로 제품 디자이너라 가정하고 사물을 보는 것에서부터 디자인 안목을 키울 수 있다. 자주 사용하는 어플을 연 다음, 무턱대고 스크롤하지 말고, 보이는 화면을 찬찬히 보자. 다음 사항에 유의하며 살펴보자:
하이어라키(정보의 위계)
디자인이 당신의 주의를 잘 이끌고 있는가? 어떤 정보가 강조되어 있는가? 특정 요소의 중요성은 어떤 색상과 텍스트 처리로 나타나있는가?
의도
왜 이 앱을 열었는가? 이 앱은 어떤 문제를 해결하는 데 사용하는가? 디자인을 통해 더 효율적으로 처리할 방법이 있는가?
사용자
어떤 사람들이 이 제품(앱)을 사용하는가? *유즈 케이스에서 당신의 디자인과 차이점이 있다면 무엇인가? 디자인이 유즈 케이스를 어떻게 이끌고 있는가?
*유즈케이스: 시스템의 동작을 사용자의 입장에서 표현한 시나리오
앱을 낱낱이 살펴보기
아래 GIF는 앱의 각 구성요소를 더 자세히 살펴볼 수 있도록 해체한 이미지이다. 애니메이션 이미지를 보며 다음에는 어떤 요소가 나올지 예측해본다면, 이전에는 보이지 않았던 디테일을 발견할 수 있을 것이다. 각 요소가 다음 구성 요소를 기반으로 구축되는 걸 보면서, 프로덕트를 만드는 데 어떤 선택지가 있었는지, 보이는 모든 것과 생각에 집중해보라.
**이미지가 정상적으로 보이지 않을 시, 링크를 이용해주세요.
https://miro.medium.com/max/1400/1*jvooXcxt821Gkk47mAThWQ.gif

[에어비앤비]
다음과 같이 관찰해보면 된다:
- 검색창에 있는 *플레이스 홀더 텍스트는 “여기서 검색” 같은 문구가 아니라, 특정한 도시를 언급하고 있다. 이는 소비자가 런던에 가볼 생각이 없었어도, 흥미를 가질 수 있게 하는 여지를 줄 것이다.
*플레이스 홀더: 빠져 있는 다른 것을 대신하는 기호나 텍스트의 일부
- 날짜와 게스트 수는 흐름의 후반부에서 몇 번을 반복하는지 궁금했다. 디자인 상에서, 장소를 선택할 때까지 날짜는 표시되지 않는 상태였을 것이다. 이는 사람들이 어떻게 정보를 검색하고, 검색 필터를 적용할지 궁금하게 만든다.
https://miro.medium.com/max/1400/1*vxPld46faXCHFzWXE9CX7Q.gif

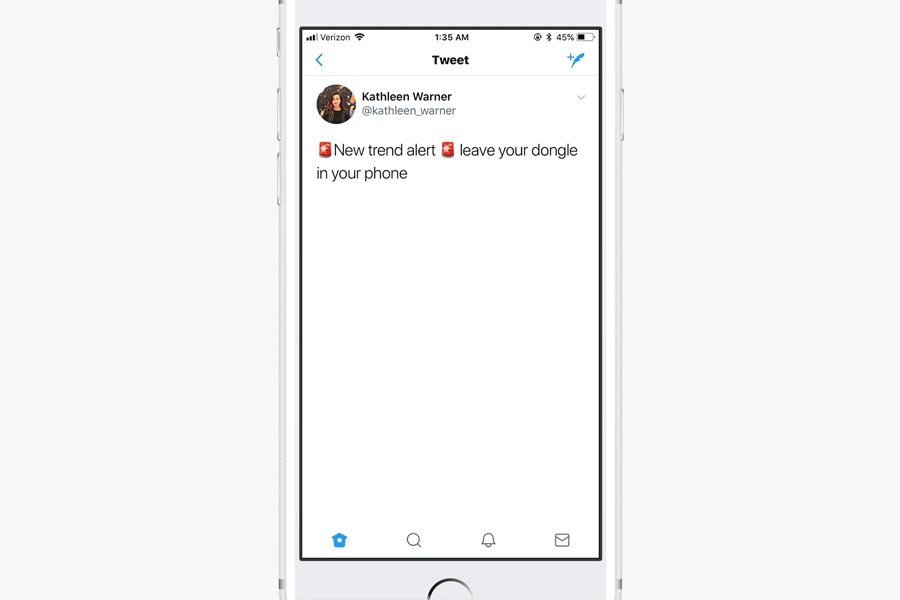
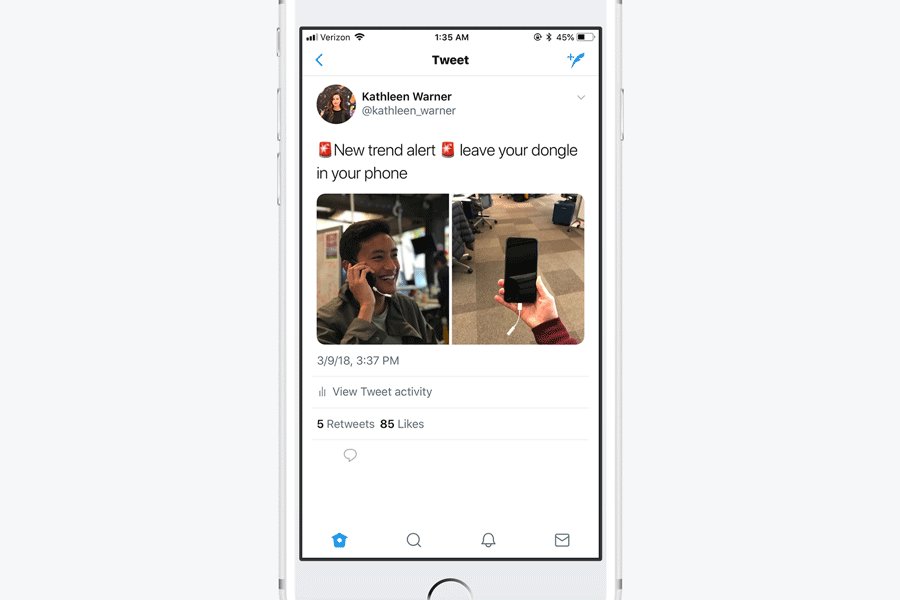
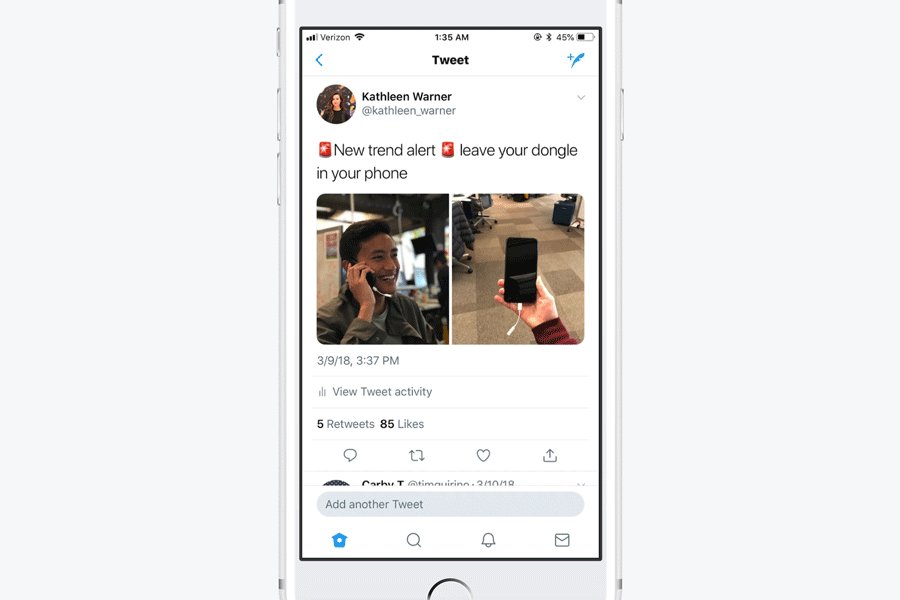
[트위터]
관찰 내용:
- 리트윗과 좋아요 수는 볼드체로 보여줌
- 타임 스탬프는 날짜뿐만 아니라 구체적인 시간과 함께 제시된다. 왜 이렇게 구성했을까? 또한, 어플의 다른 위치에서는 타임스탬프가 짧아진다(예를 들면, 피드에서는 “5h”, 프로필에서는 “4/4/18”로 보인다). 이러한 차이가 주는 흥미도에 관해 생각해보자.
- 화면 내 다른 트윗 쓰기와 언어 설정에 관한 컴포저 또한 특별하다. 그냥 “트윗쓰기(Add a Tweet)”가 아니라, “다른 트윗 쓰기(Add another Tweet)”이다.
https://miro.medium.com/max/1400/1*SuXjx5bGeJxNBO4S3rB8oA.gif

[스포티파이]
관찰 내용:
- 스포티파이 앱 화면에서 재생중인 곡을 어떻게 표시하는지 보라.
- 최신곡 화면은 새로운 플레이리스트와 앨범/싱글 정보를 포함하여 제시된다.
‘뉴 뮤직 프라이데이’ 플레이리스트는 팔로우 수를 함께 제시하지만, 플레이리스트 ‘릴리즈 레이더’는 그렇지 않다. 이러한 제약 조건에 대해 파헤쳐보자 — 릴리즈 레이더는 사용자에게 특화되어있어 때문에 별도의 팔로워가 없기 때문이다. 또한, 전체 콘텐츠 유즈 케이스를 설계하고 이와 짝을 이룰 적절한 서브헤더를 결정해야 했다.
규칙을 이해했으면, 이제 깨보자
다음 번에 당신이 *Lyft를 타 있거나 친구를 기다릴 때, 앱을 열고 왜 디자이너들이 이런 방식으로 디자인했는지 그 이유를 생각해보라. 다른 애플리케이션의 구조도 이와 같이 규칙적으로 인지해본다면, 당신은 프로덕트 구상력을 높이고 더 나은 앱 디자인을 할 수 있게 될 것이다.
*Lyft: 미국 캘리포니아주 샌프란시스코에 본사를 둔 승차 공유 서비스 기업



